div : 의미없는 태그로 줄바꿈을 위한 태그/하나로 묶어주는 기능도 함 block level element
span : 의미없는 태그로 줄바꿈을 위한 태그/하나로 묶어주는 기능도 함 inline element
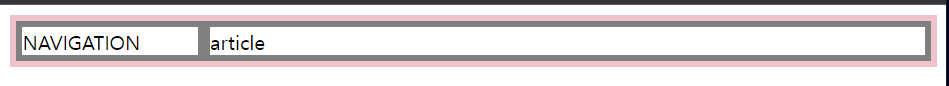
예제 코드
<!doctype html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style>
#grid{
border:5px solid pink;
display:grid;
grid-template-columns:150px 1fr;
}
div{
border:5px solid gray;
}
</style>
</head>
<body>
<div id="grid">
<div>NAVIGATION</div>
<div>article</div>
</div>
</body>
</html>

grid-template-columns:150px 1fr; 는 컬럼의 부피를 결정해줌
예제코드2
<!doctype html>
<html>
<head>
<title>WEB1 - CSS</title>
<meta charset="utf-8">
<style>
body{
margin:0;
}
a {
color:black;
text-decoration: none;
}
h1{
font-size: 45px;
text-align:center;
border-bottom:1px solid gray;
margin:0;
padding:20px;
}
#grid ol{
border-right:1px solid gray;
width:100px;
margin:0;
padding:20px;
padding-left: 33px;
}
#grid{
display:grid;
grid-template-columns: 150px 1fr;
}
#article{
padding-left: 25px;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<div id="grid">
<ol>
<li><a href="1.html" >HTML</a></li>
<li><a href="2.html" >CSS</a></li>
<li><a href="3.html">Javascript</a></li>
</ol>
<div id="article">
<h2>CSS</h2>
<p>
종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어(style sheet language)로[1], HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다
</p>
</div>
</div>
</body>
</html>
grid로 지정하기 위해 div에 id값 grid설정하고 #grid로 들어가서 display:grid로 지정하고 grid-template-columns:150px 1fr;로 나누면 컬럼이 나뉜다.
#grid ol{]은 그리드 안에 있는 ol을 말한다.
속성을 확인하며 크기 지정한다. 박스모델 더블클릭하여 움직여 볼 수 있다.
'화면구현 > css' 카테고리의 다른 글
| css-flexbox/연습 (0) | 2022.07.15 |
|---|---|
| css-미디어 쿼리(반응형 웹) (0) | 2022.07.11 |
| css-박스모델 (0) | 2022.07.07 |
| css-선택자 (0) | 2022.07.06 |
| css-기본 문법(css삽입하기) (0) | 2022.07.06 |
